ホーム > 画像圧縮ツールSquooshの使い方【tiny.pngとの比較も】
画像圧縮ツールSquooshの使い方【tiny.pngとの比較も】

今回はSquooshという画像圧縮ツールを紹介します。
この記事ではSquooshの使い方やメリット・デメリット、自分が普段使用している画像圧縮ツールtiny.pngと比較して使ってみてどう感じたかについて解説していきます。
まずは簡単にSquooshについての説明から
Squooshとは
Webブラウザ「Google Chrome」を開発しているチームGoogle Chrome Labが開発したツール。
公式サイト
Squooshの使い方
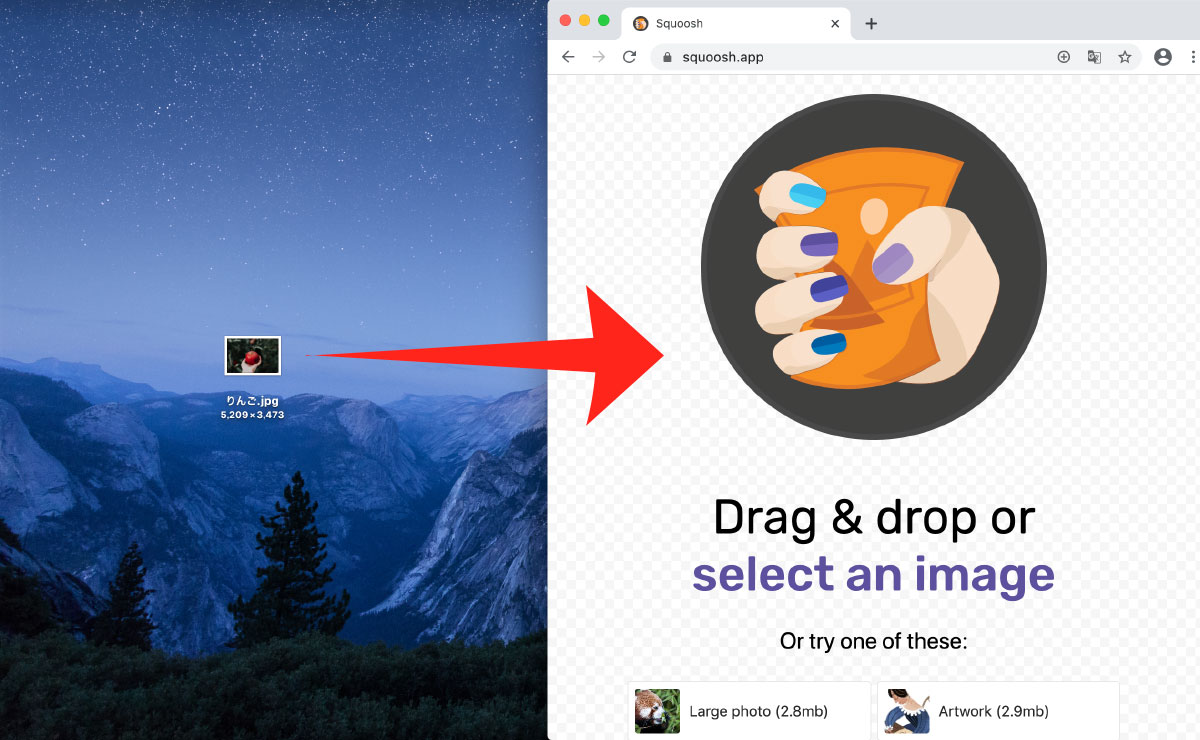
1.ドラッグ&ドロップで画像を読み込みます。

フォルダ指定でも画像を読み込むことができます。
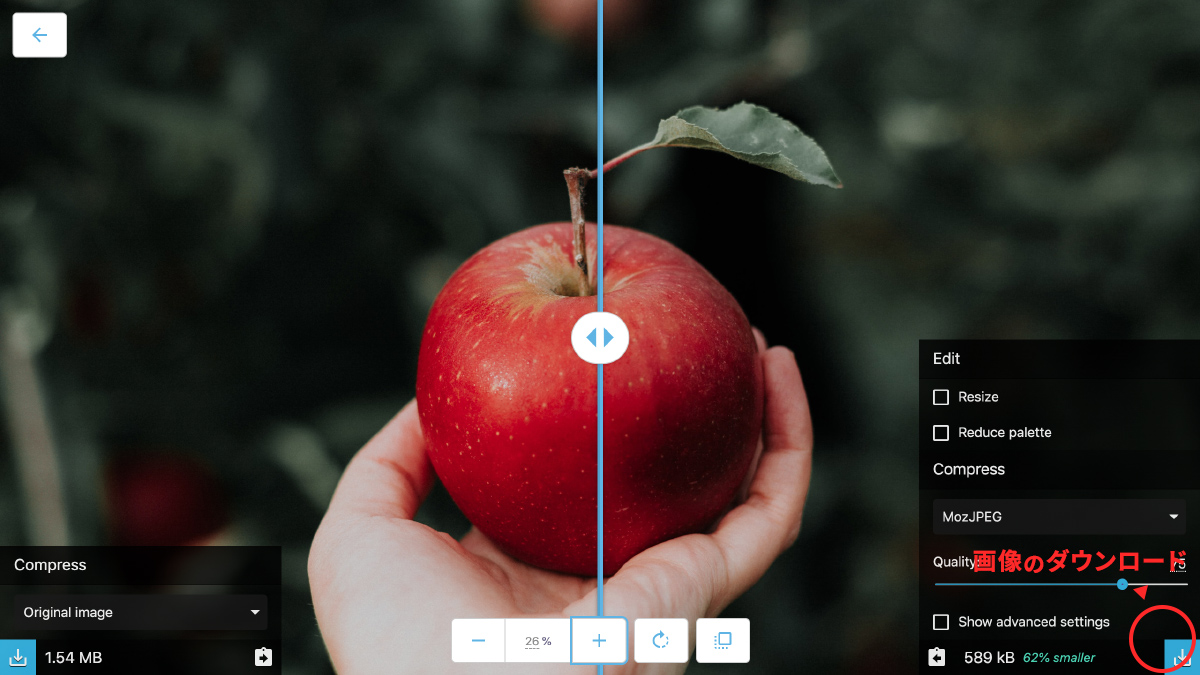
2.線の左が元画像、右が圧縮後の画像。

中央の線は動かすことができます。左右を見比べて画像の容量を調整しましょう。
3.解像度のシークバーを動かすことで、データサイズを調整できます。

画像を読み込むと自動で圧縮されます。自動で調整されたものを微調整したいときは、シークバーを動かすことで修正できます。
4.画像のダウンロード

画像の調整ができたらダウンロードを行います。ちなみに左のダウンロードボタンを押すと、元データがダウンロードされます。
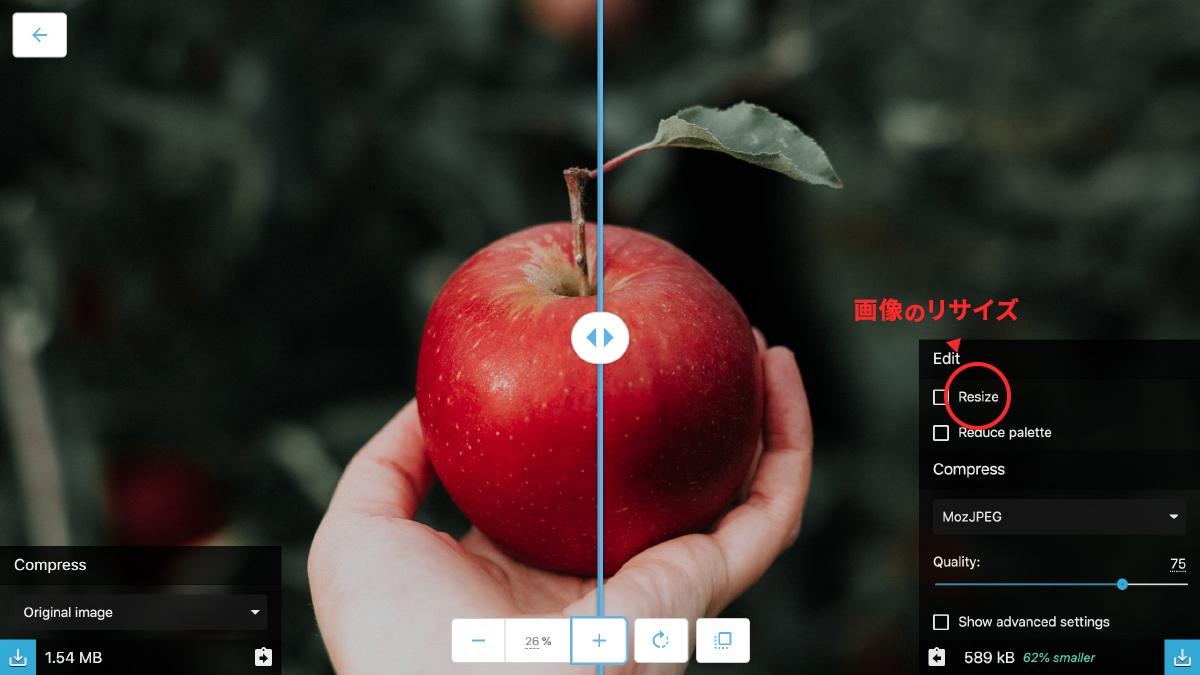
※画像のリサイズを行いたいとき

画像のサイズを変更したい場合はこちらを選択。
すると、横幅・縦幅が変更できるようになります。
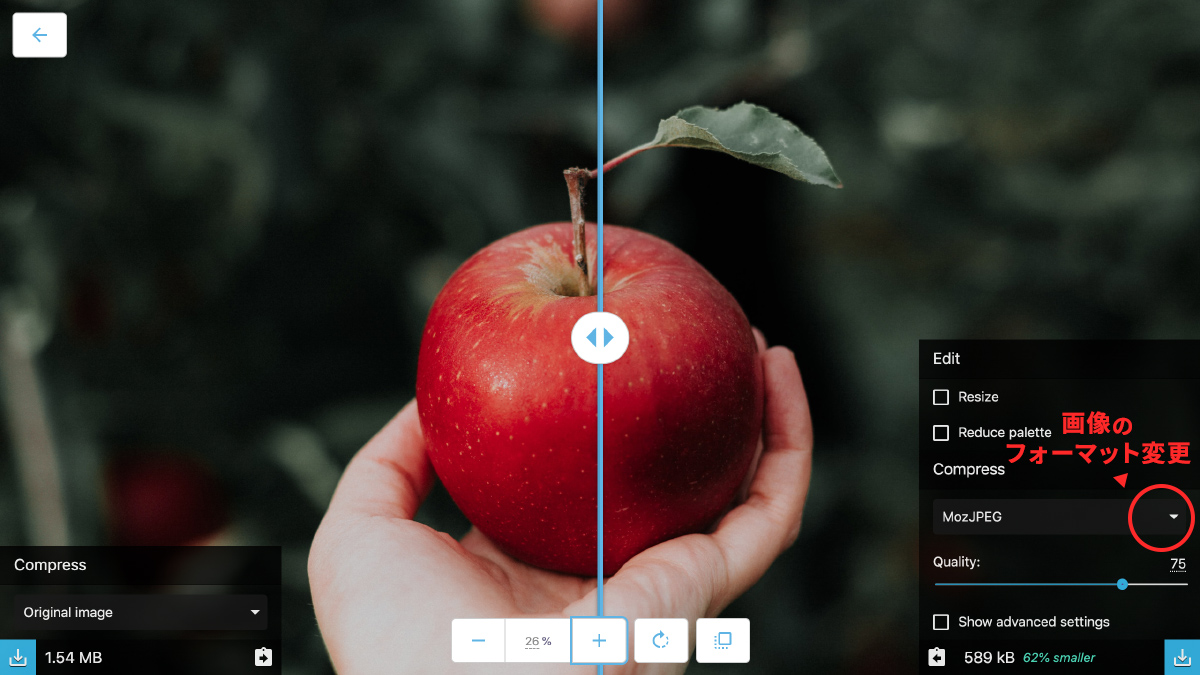
※画像のフォーマットを変更したいとき

OptiPNGとMozJPEG、WebP、Browser PNG、Browser JPEG、Browser WebPの中から変更できます。
Squooshのメリット・デメリット
・Squooshのメリット
1.オフライン環境でも使える
オンラインに画像データを上げるのはセキュリティ的にちょっと、という場合にも安心できます。
出先でインターネットに繋げない状況で画像編集をしたいときにも便利。
あまりない状況かもしれないですがが、いざというときオフラインでも使えることは役に立ちます。
2.容量を確認しながら細かな調整ができる
行った変更がリアルタイムで更新されるので、画像の容量と画質のバランスを取りながら調整できます。
3.画像のリサイズ&画像フォーマット変更にも対応
簡単な画像のリサイズや拡張子を変更したいときには便利です。
・Squooshのデメリット
複数の画像データを一括で圧縮することができない
残念ながらSquooshは複数の画像データの一括編集には対応していません。多数の画像データをまとめて処理したいときには不便かもしれません。
tiny.pngとの違い
自分は普段tiny.pngという画像圧縮ツールを使用しているので、こちらと比較してみようと思います。
tiny.pngに比べて優れている点
・画像フォーマットの変更が可能
tiny.pngは画像をそのまま圧縮するだけなのに対して、Squooshは画像の圧縮とともにフォーマット変更することもできます。。
webPなどのデータ形式にも対応している点も見逃せません。
・細かい調整ができる
容量を確認しながら画質を調整できるのは便利です。
tiny.pngの方が優れている点
・複数の画像データの一括圧縮
複数のデータを一括で圧縮するときにはtiny.pngに分があります。
まとめ
今回はSquooshという画像圧縮ツールの使い方やtiny.pngとの比較についての解説でした。
自分が使ってみる感じでは、元データとの差はそれほど感じられませんでした。
Squooshは使いやすいツールではありますが、もちろん完璧ではないと思います。
当分は多数の画像データを扱うときはtiny.pngを使うなど、臨機応変に使いこなそうかなと考えています。
他にもいいツールがあったら紹介していきます。
それではまた。

