ホーム > Adobe XDで作成したデータをpsd形式で書き出す方法
Adobe XDで作成したデータをpsd形式で書き出す方法

今回はXDで作成したデータをpsd形式のデザインデータに書き出す方法についての紹介です。
WebサイトのデザインでXDを使用する機会が増えてきました。
一方でPhotoshopを使ってデザインすることもまだまだあり、納品にpsd形式のデザインデータを求められることも。
そこで今回はXDでデザインデータを作ってしまったけどpsdデータが必要になったときの解決方法について解説していきます。
前提条件
XDはpsd形式での書き出しに対応していません。(2019年9月時点)
※反対にpsdデータからxdデータに変更することはできます。
そのためXDで作成したデータをPhotoshopで使用するには、XDで用意されている書き出し方以外の方法をとる必要があります。
前置きはこの辺りにしておいて、XDで作成したデータをpsdで書き出す方法について紹介していきます。
書き出す方法
書き出す方法は方法は2つあります。まず一つめから。
1.Illustratorを使って書き出す方法
1.1 svg形式で書き出す(XD)

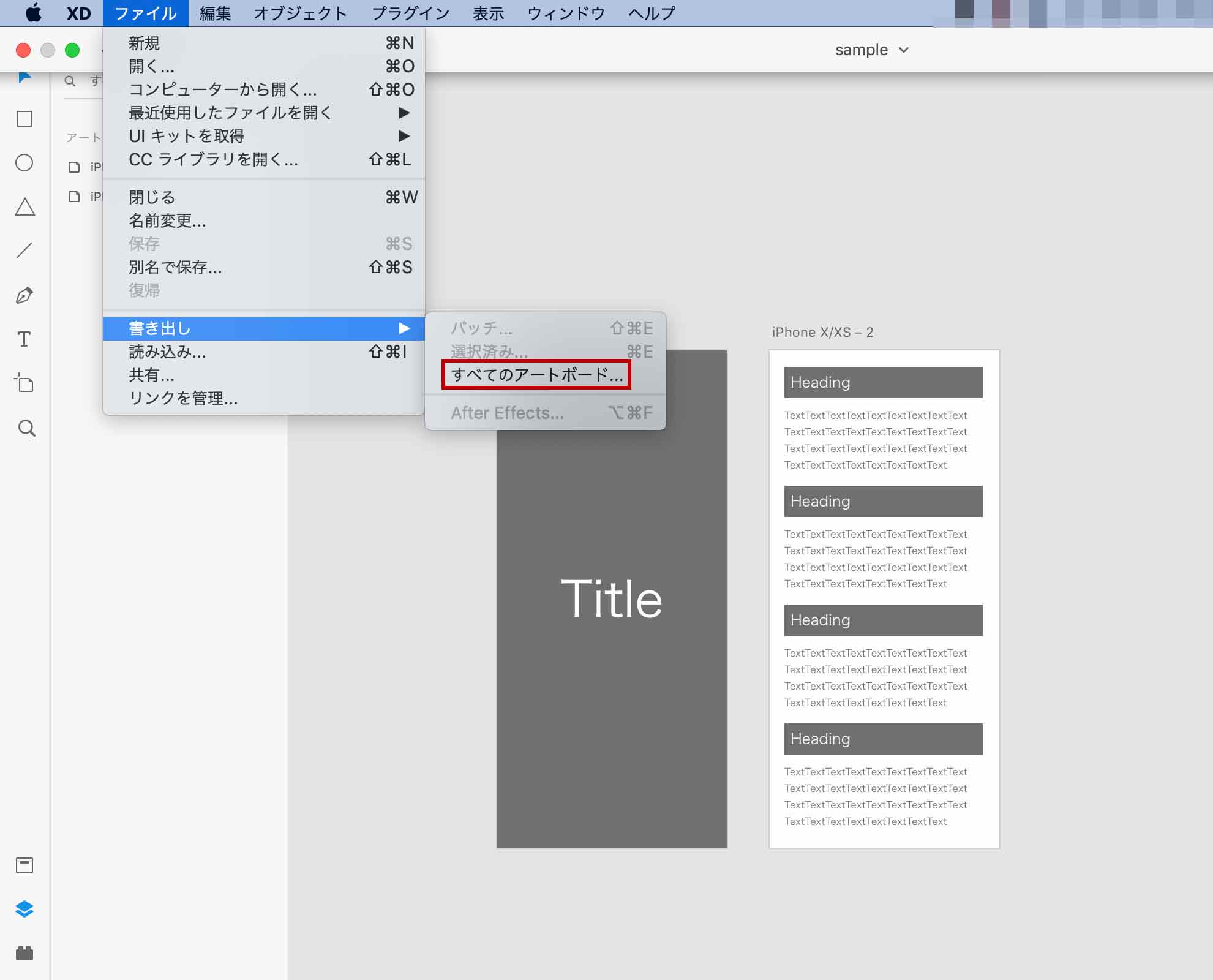
ファイル > 書き出し > すべてのアートボード
フォーマットをsvgにして「すべてのアートボードを書き出す」を選択します。
1.2 svgデータをIllustratorで開く(Illustrator)
先程XDで書き出したsvgデータをIllustratorで開きます。
※データを編集する際はここで調整してください。
1.3 psd形式で書き出す(Illustrator)

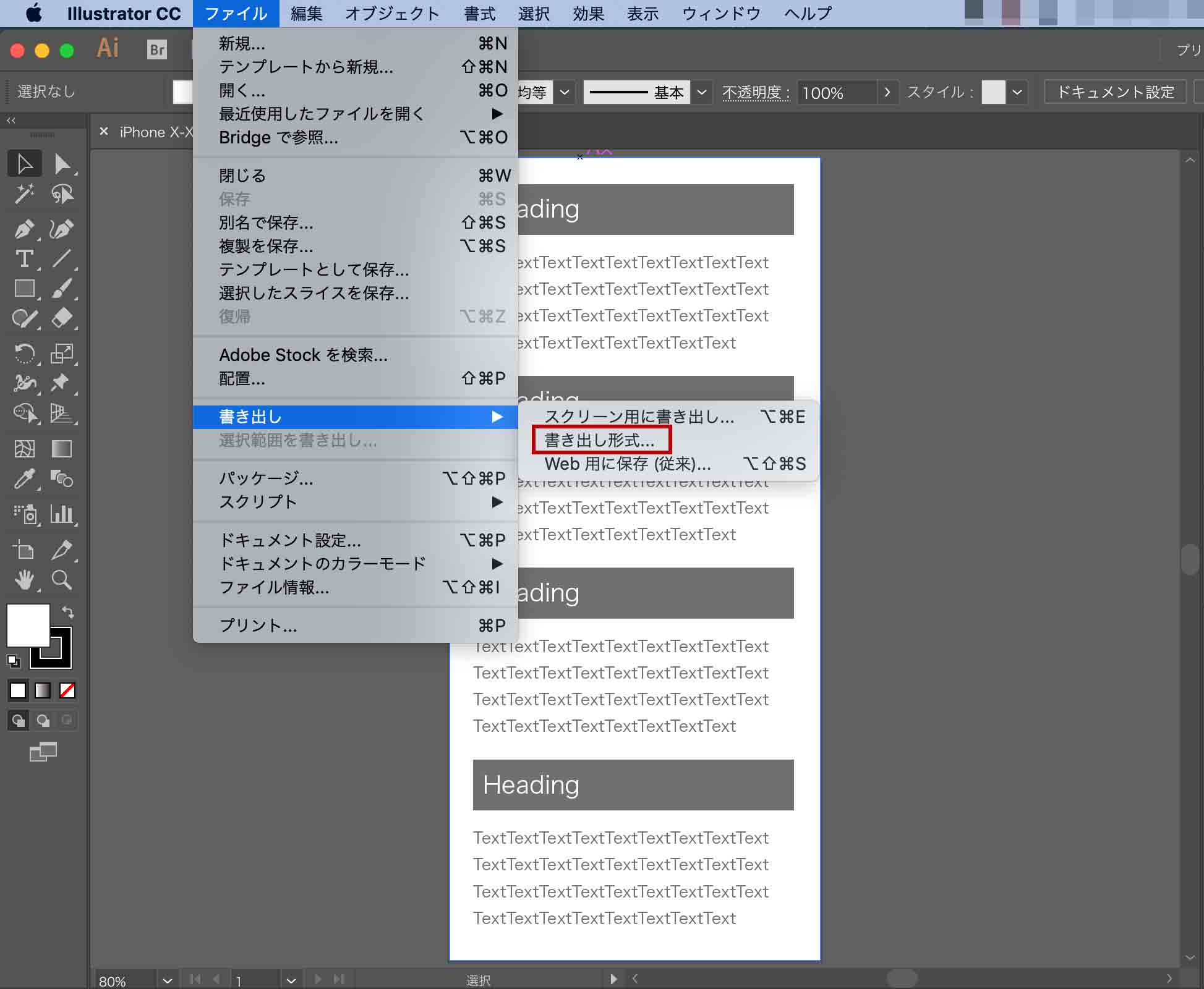
ファイル > 書き出し > 書き出し形式
ファイル形式をpsdにして書き出してください。
こちらの方法は、すべてローカル環境で完結するのですが、書き出されたpsdデータはレイヤーが一つの状態なので直接編集することはできません。
編集をsvgデータの状態で行う必要があるので少し手間なのがデメリット。
続いて2つ目の方法。
2.Photopeaを利用して書き出す方法
2.1 PhotopeaでXDデータを読み込む

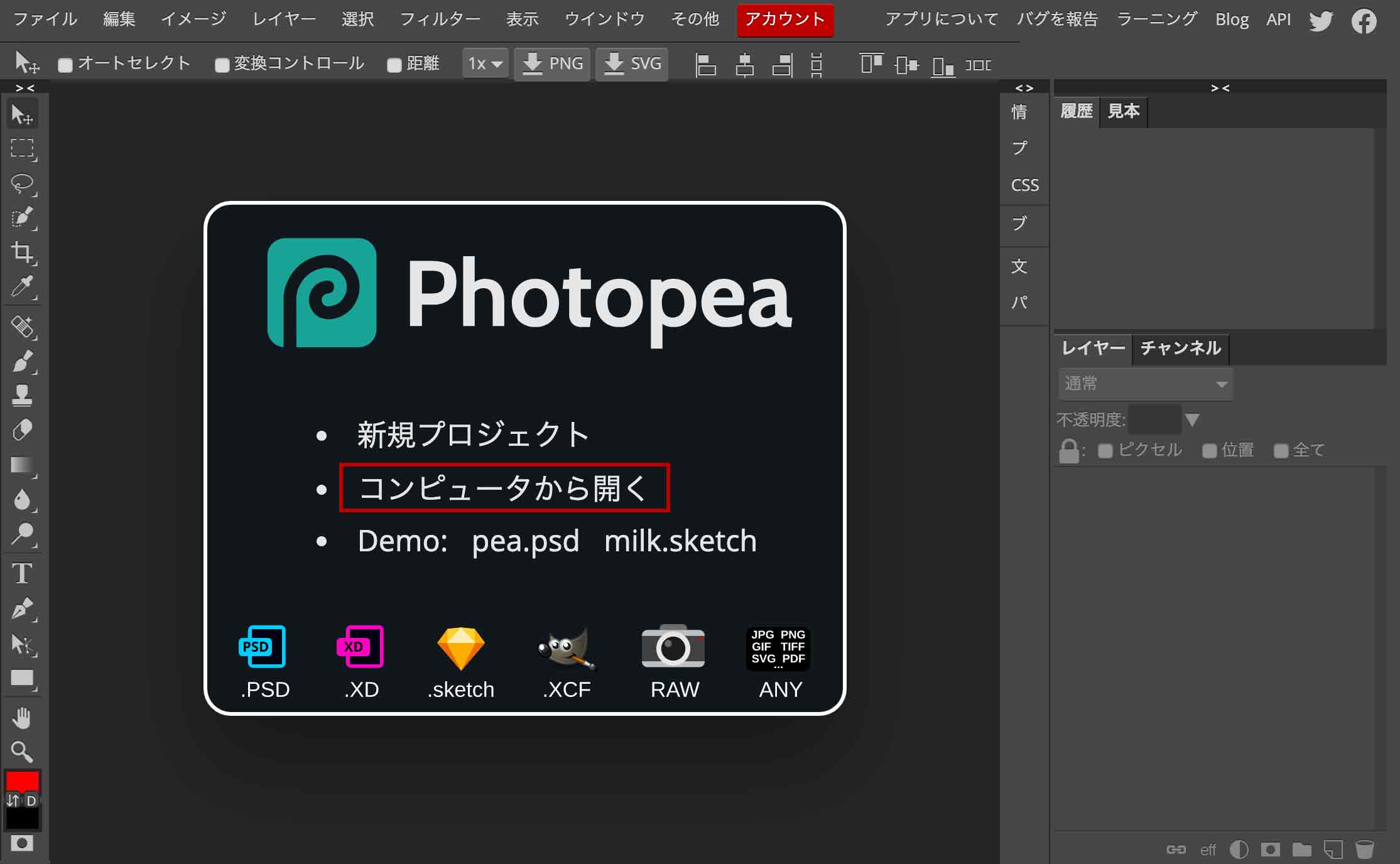
Photopeaにアクセスして、「コンピューターから開く」でXDデータを読み込みます。
2.2 psdデータで書き出す

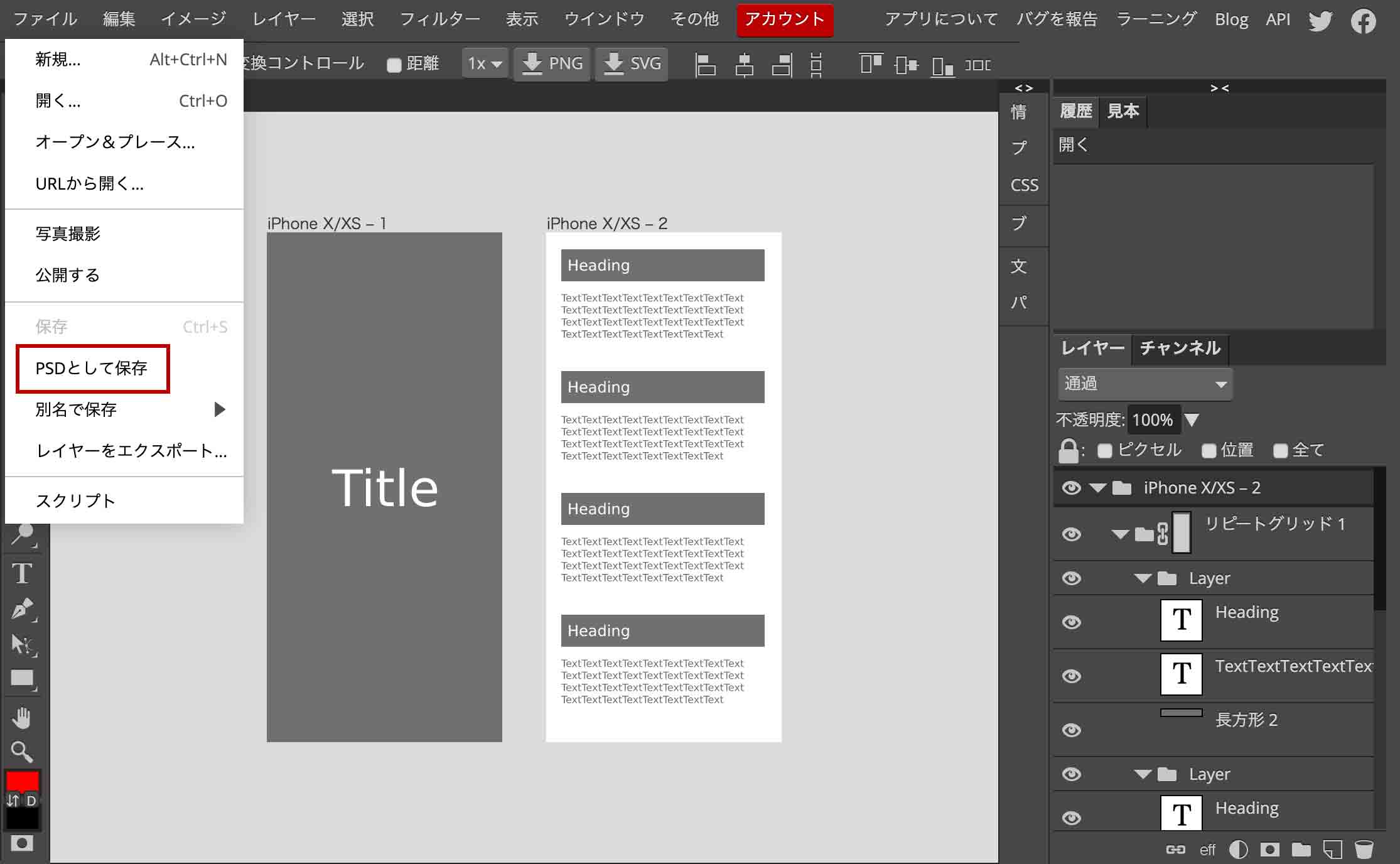
ファイル > PSDとして保存
インターネットに接続されている必要がありますが、こちらの方法が圧倒的に簡単です。
1つ目の方法と異なり、レイヤーが分かれた状態でpsdデータとして書き出されます。
まとめ
方法は2つありますが、実用的なのは2つ目。
というのも、1つ目のsvgで書き出す方法はpsdデータにしてしまうと編集ができないためです。
※当然ですが、svgデータは編集することはできます。
XDと同じデータにするには少々手間なので、可能であればデザインデータ受け取り側にXDを使ってもらうのがいいです。
Photoshopが使えれば、間違いなくXDも使えますしね。
とはいえいざという時に焦らないためにも、xdデータからpsdのデータ変換も可能だということを知識として知っておくのもいいのかなという話でした。
今回ご紹介した方法が参考になれば幸いです。
それでは!

