ホーム > 【厳選】Webデザインの配色に迷ったときに見るべきサイト・本5選
【厳選】Webデザインの配色に迷ったときに見るべきサイト・本5選

Webのデザインをしていると配色に迷ったり、いつも似たような配色になってしまうということもあるかもしれません。
今回はそんなときに見るべきおすすめのサイト・本を厳選して紹介します。
おすすめのサイト
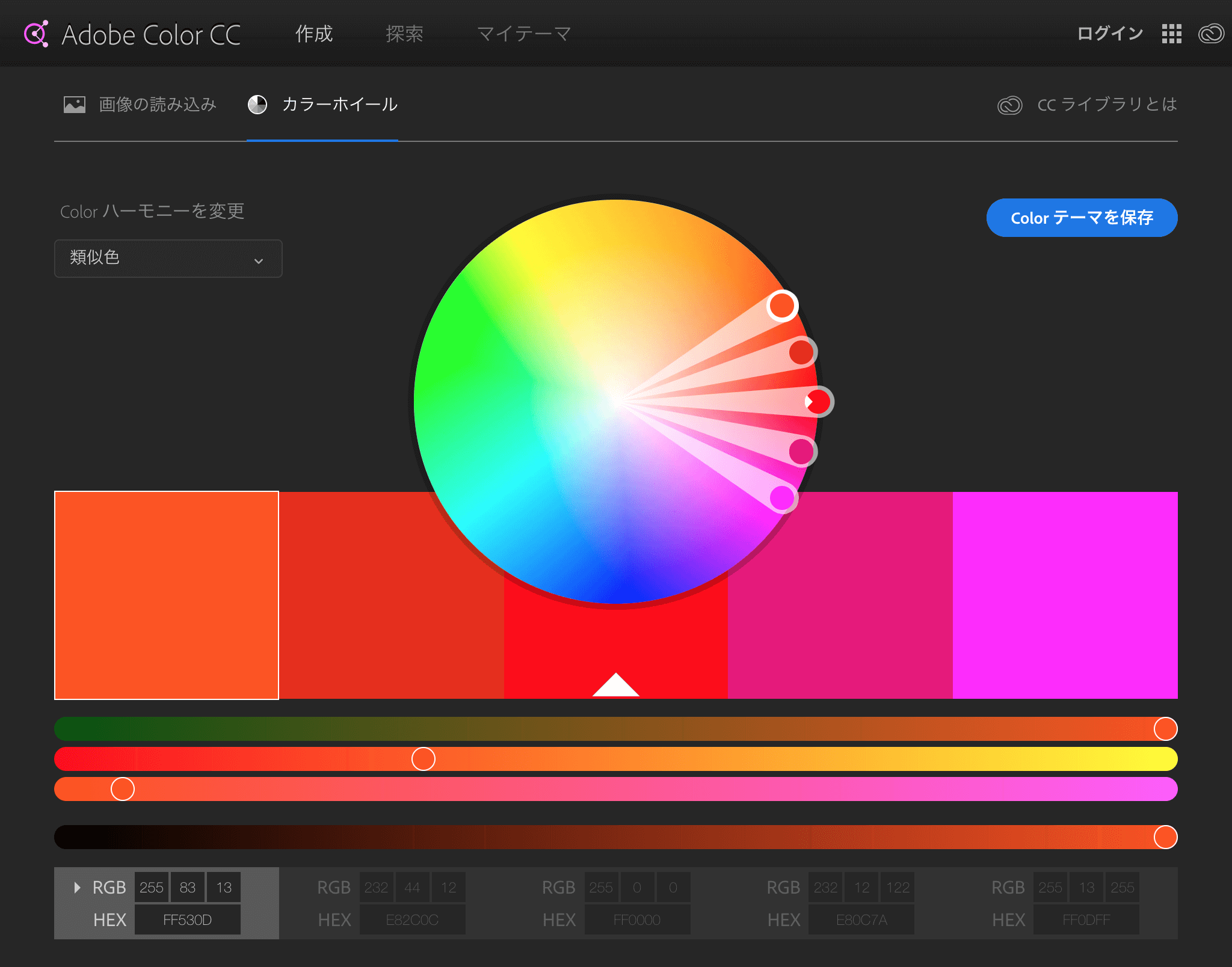
Adobe Color CC
指定した色を基準に配色を試すことができるサイト。
AdobeのサービスなのでPhotoshop、Illustratorなどのソフトとの連携もスムーズです。
自分で配色パターンが作成できるだけでなく、他のユーザーが作成した配色も公開されておりこちらも参考になります。
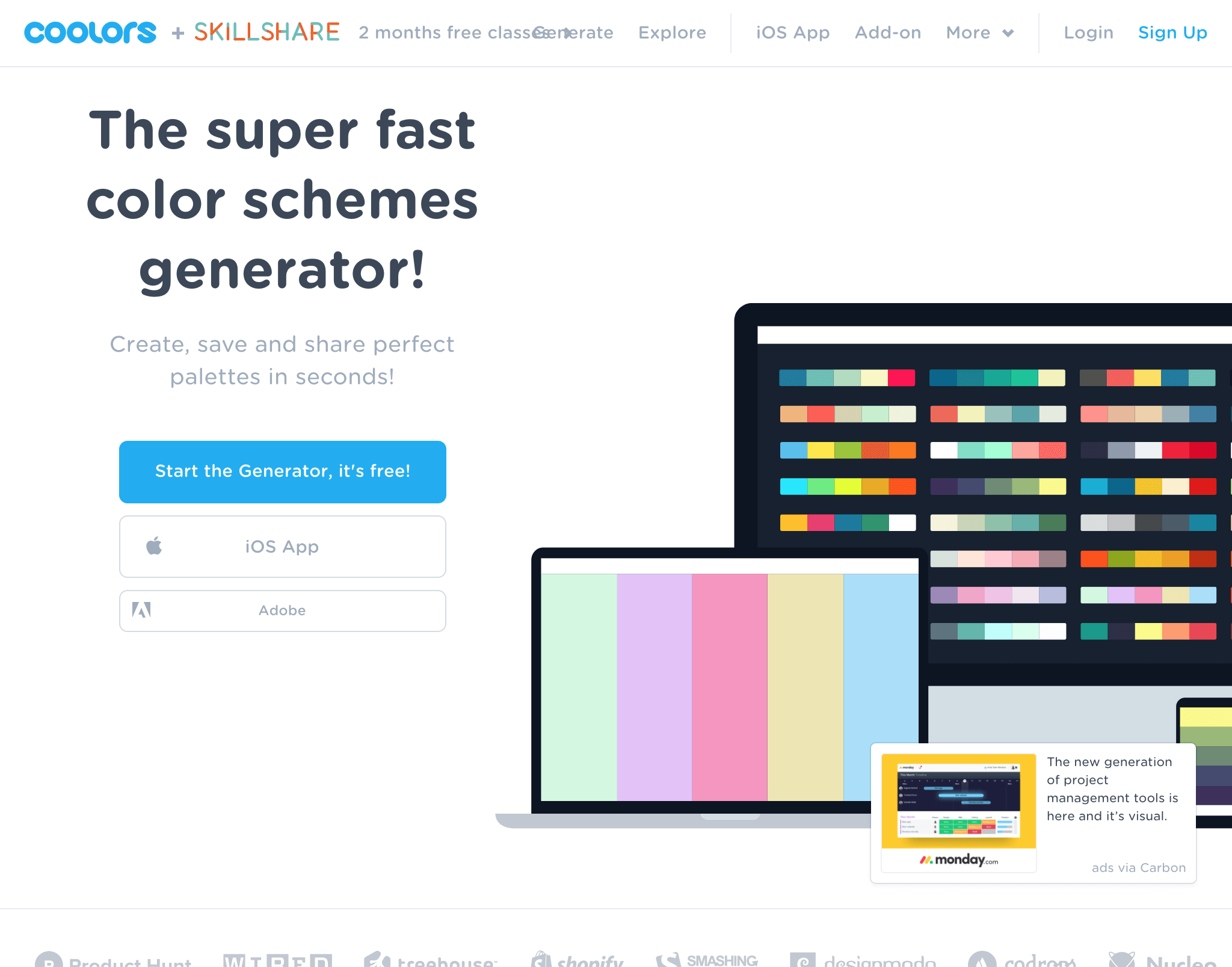
Coolors.co – The super fast color schemes generator
配色を自動で生成してくれるサイト。
キーボードのスペースキーを押すたびに色が切り替わります。
色を調整したり、特定の色を固定して他の配色を試したりすることもできます。
配色の共有も簡単で、URLや画像、SCSSなど多様な形式での共有が可能です。
iOSアプリやAdobeアドオンでも利用できますが、無料で使えるブラウザでの利用だけでも十分です。
hello-color

https://jxnblk.com/hello-color/
コントラスト比の高い2色の配色パターンを生成してくれるサイト。
サイトの作りは非常にシンプルで、画面上をポチポチクリックすると表示される色が切り替わります。
1から配色を考えるときには非常に便利。
逆に色の指定はできないので、使いたい特定の色を基準に配色を決めたいときには不向きです。
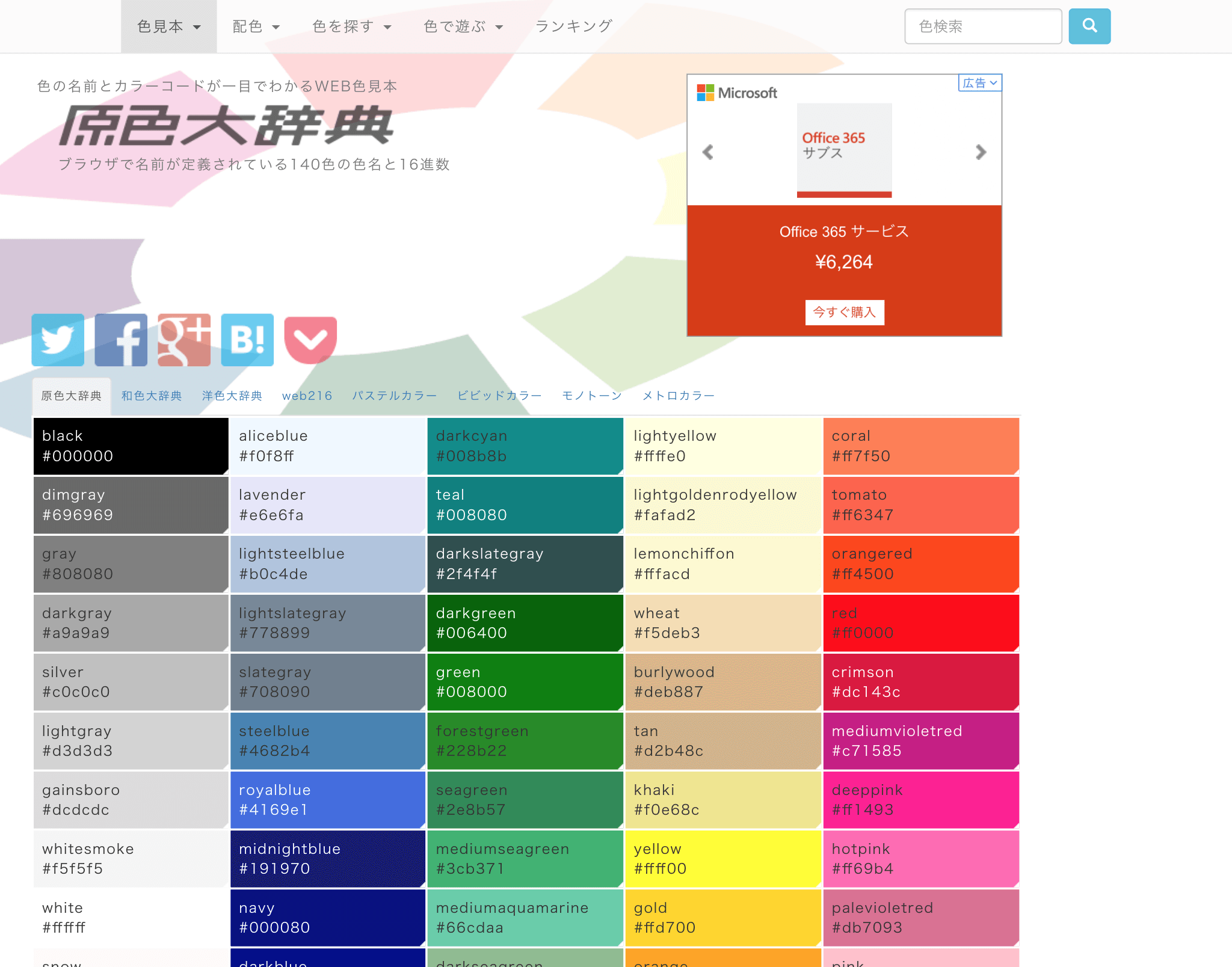
WEB色見本 原色大辞典 – HTMLカラーコード
色の名前やカラーコードが一覧で確認できるサイト。
原色のほか、和色や洋色が一覧で確認することができるので、トーンを合わせたいときに利用するのがオススメ。
配色パターンも作成できますが、基本的には色の名前やカラーコードを調べたいときに特に役立つサイトです。
おすすめの本
配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版] – SBクリエイティブ
様々なテーマで配色が紹介されている本です。
オススメするポイントはカラーコードがついていること。
配色の本にはカラーコードがついていないものも多くデザインソフトの利用時には不便なものが多いのですが、こちらの本には載っています。
本を見ていていいなと思った配色があればカラーコードで直接指定することができるのでオススメです。
おわりに
配色はデザイン歴が長い人でも迷うもの。デザイン初心者が迷うのも無理はありません。
今回紹介したものはどれもオススメできるものばかり。
配色に迷ったときは今回紹介したサイトや本を活用してみてはいかがでしょうか。
それでは!