ホーム > Macbookを買ったらやること【Webデザイナー編】
Macbookを買ったらやること【Webデザイナー編】

前回の記事ではMacBook Pro16インチのレビューを行いました。
今回はWebデザイナーがMacbookを買ったらまずやるべきことについて書いていきます。
移行アシスタントやTime Machineを使用してデータをすべて移動させることもできますが、見直しをかねて1からセットアップしてみました。
その中で感じた本当に必要なもののみを紹介していきます。
MacBookを買ったらやること【Webデザイナー編】

- ・Webブラウザを入れる
- ・辞書を入れる
- ・デザインソフトを入れる
- ・その他ツールの導入
- ・メモアプリを入れる
- ・Dockの調整
- ・文字サイズを調整する
- ・データの移行
- ・拡張子の設定
以上、MacBookを購入したらやること一覧です。
これからそれぞれを解説していきます。
Webブラウザを入れる
WebブラウザはSafariがはじめから入っていますが、追加でGoogle ChromeとFirefoxを入れていきます。
ちなみにメインブラウザはChromeで、SafariとFirefoxはブラウザチェック用に使用しています。
ChromeはGoogleアカウントにブックマークやパスワードが紐付けしておくと、アカウントにログインしただけでそれぞれが同期されるので移行が簡単です。
辞書を入れる
MacBookにデフォルトで入っている辞書は使いづらいので、辞書を入れます。
有料の辞書もありますが、自分は無料で使い勝手のいいGoogle日本入力を使っています。
デフォルトの辞書よりも予測変換が優れていて使いやすいです。
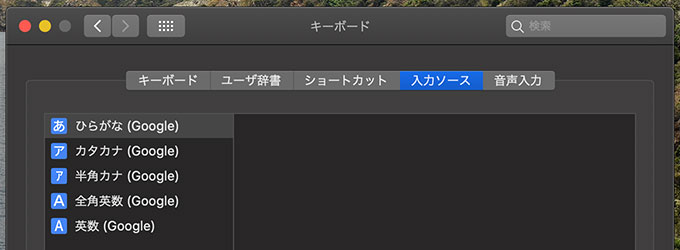
・辞書の設定
システム環境設定>キーボード>入力ソース

デザインソフトを入れる
PhotoshopやIllustratorなどを使うため、Adobe Creative Cloudを入れます。
ログインしてデザインソフトをダウンロードします。
・その他ツールの導入
コードを書くためのソースコードエディタやデータをサーバーにアップするためのFTPソフトなどを入れます。
自分はソースコードエディタはVisual Studio Code、FTPソフトはFileZillaをメインで使っています。
メモアプリを入れる
気になったことがあればメモしておけるようにメモアプリを入れます。
ちなみに自分はEvernoteを使っています。無料アカウントでも2端末までは共有できるので、Macbookとスマホで利用しています。
気になったことがあったときにスマホでメモしておいて、Macbookで後で編集するといった使い方ができます。
Dockの調整
様々なアプリケーションにアクセスできるDockはデフォルトではディスプレイ下部に固定で表示されています。
使っていないときに表示されると邪魔なので、不要なときは非表示にしておきます。
位置に関しては完全に好みなのですが、自分は下か左にしていることが多いです。
・Dockを自動的に非表示する
システム環境設定>Dock>Dockを自動的に表示/非表示にチェック
・Dockを変更する
システム環境設定>Dock>画面上の位置で好きなものを選択

文字サイズの調整
人によってはデフォルトの文字サイズが小さかったり、大きかったり感じるかと思います。
自分は若干文字サイズが小さいと感じたので、文字を少し大きくしています。
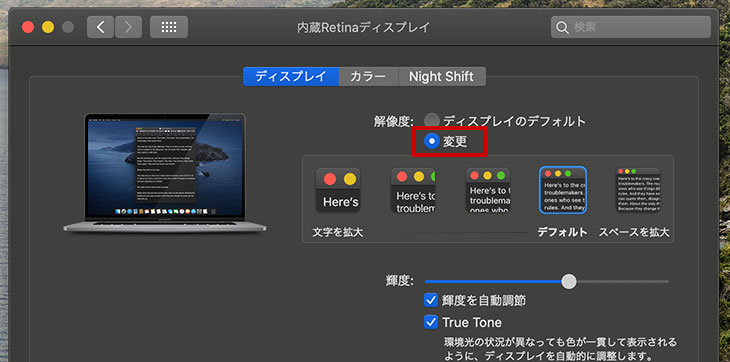
・文字サイズを調整する
システム環境設定>ディスプレイ>解像度「変更」にチェック

データの移行
使っているデータがあれば新しいMacbookに移行します。よく使用するフォントや素材などがあれば移動しておきます。
拡張子の設定
デフォルトでは拡張子が表示されていないので表示させておきます。
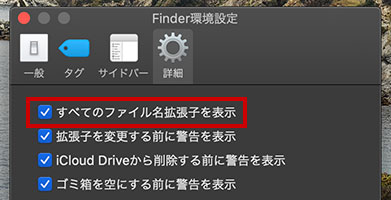
・拡張子を表示させる
Finder>環境設定>詳細>すべてのファイル名拡張子を表示

まとめ
以上がMacBookを買ったらまずはやることでした。
なお、今回紹介したのは最低限やっておくといいことです。機能の拡張はMacBookを使用するにあたっての楽しみでもあるので、その他必要なものがあれば都度追加していくといいのではないかと思います。
ちなみにデータはなるべくローカルに置かないようにすると移行が楽です。
よく使うフォントや素材などのデータはクラウドで管理しておくと、万が一MacBookが起動しなくなったとしても容易にアクセスすることができるので最小限の被害で食い止めることができます。

